Als Lightbox Plug-in für meinen auf WordPress aufgesetzten Blog verwende ich WP Featherlight. Mit einem Trick ist es möglich, in der Lightbox-Ansicht durch alle Bilder einer Seite vor- und zurückzublättern. Von Haus aus ist das nur bei Bildergalerien vorgesehen.
WP Featherlight: Bilder im Großformat präsentieren
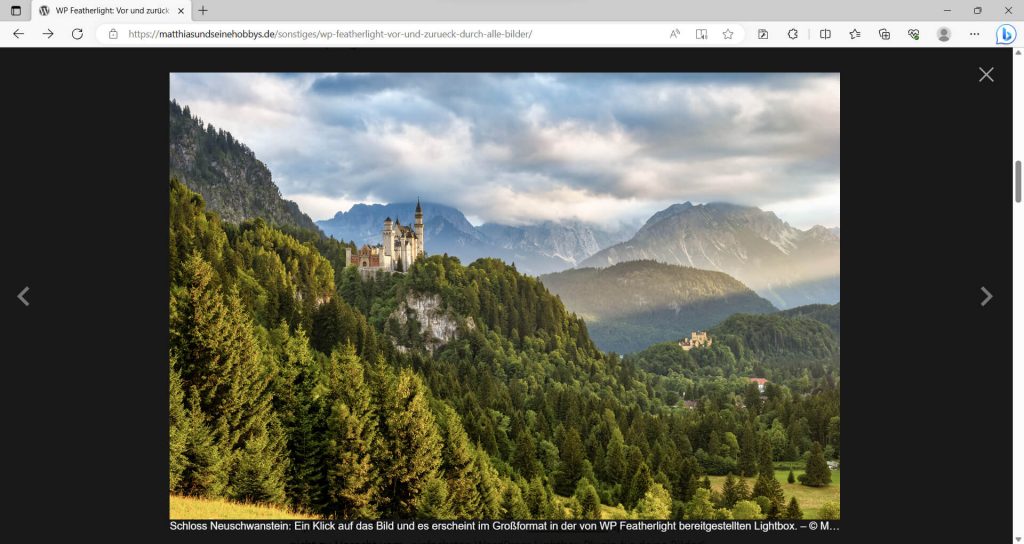
Wenn man in meinen Beiträgen auf ein Bild klickt, dunkelt eine halbtransparente Ebene die Seite ab und im Vordergrund wird das Bild im Großformat angezeigt. Klickt man auf den Hintergrund oder auf das X rechts oben, gelangt man wieder zur ursprünglichen Ansicht.
Bilder oder andere Medieninhalte über ein solches Pop-up-Element, auch Overlay genannt, zu präsentieren, wird in Anlehnung an den physischen Leuchtkasten zur Betrachtung von Aufnahmen als Lightbox-Darstellung bezeichnet.

In meinem auf WordPress aufgesetzten Blog habe ich die Lightbox-Funktion mithilfe des WordPress Plug-ins WP Featherlight – A Simple jQuery Lightbox implementiert. Thomas Weichselbaumer von themecoder.de spricht dabei wohl nicht zu Unrecht vom „einfachsten WordPress Lightbox Plugin für deine Bilder“.
Zum einen ist die darüber bereitgestellte Lightbox einfach und minimalistisch gehalten. Zum anderen braucht das Plug-in keine Konfiguration und funktioniert out of the box. Fügt man im Gutenberg-Editor von WordPress ein Bild hinzu und verlinkt dieses mit der Mediendatei, erscheint bei einem Klick darauf automatisch die vergrößerte Ansicht vor dunklem Hintergrund.

Plug-in-Variante: WP Featherlight Disabled
Technisch implementiert wird die Lightbox-Funktion, indem das Plug-in in alle Seiten eine entsprechende CSS- und Javascript-Datei einbindet:
- wp-featherlight.min.css
- wpFeatherlight.pkgd.min.js
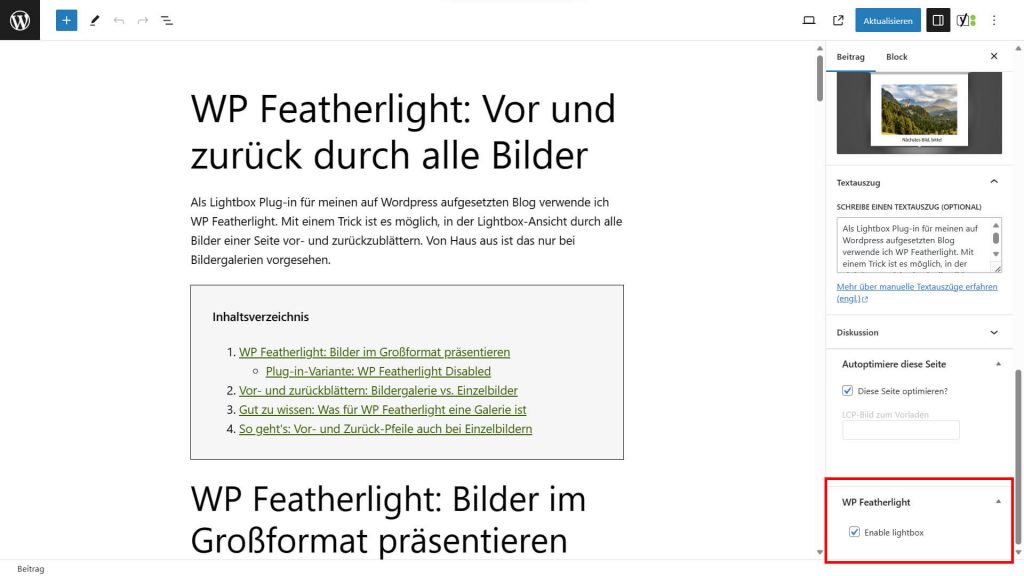
Benötigt man die Lightbox auf einer bestimmten Seite nicht, kann man sie im WordPress-Editor über die Beitragseinstellungen deaktivieren.
Den umgekehrten Weg geht der ansonsten identische Fork des Original-Plug-ins WP Featherlight Disabled. Standardmäßig ist die Lightbox-Funktion hier auf allen Seiten deaktiviert – bei Bedarf aktiviert man sie.

Vor- und zurückblättern: Bildergalerie vs. Einzelbilder
Meinen Ansprüchen genügt WP Featherlight voll und ganz. Einen kleinen Makel bringt das Lightbox Plug-in von Haus aus allerdings mit. So hat man nur bei einer im WordPress-Editor als Galerie angelegten Bilderstrecke die Möglichkeit, in der Lightbox-Ansicht zwischen einzelnen Bildern hin- und herzuwechseln. Zum vorherigen oder nächsten Bild gelangt man dabei entweder mithilfe der Cursortasten oder per Klick auf die Pfeil-Symbole am linken und rechten Rand.



Bei einzeln eingefügten Bildern besteht diese Navigationsmöglichkeit hingegen nicht. Heißt: Man kann innerhalb der Lightbox nicht durch alle Bilder einer Seite blättern. Nur das angeklickte Bild wird in Groß angezeigt. Möchte man ein anderes Bild im Großformat betrachten, muss man das geöffnete Lightbox-Fenster wieder schließen und dann das nächste gewünschte Bild anklicken usw. Ich finde das nicht sehr nutzerfreundlich. Der Seitenbesucher sollte zumindest die Möglichkeit haben, sich vor und zurück durch alle Bilder zu bewegen.
Gut zu wissen: Was für WP Featherlight eine Galerie ist
Wer auf meinem Blog schon einmal ein Bild in Groß geöffnet hat, wird sich jetzt denken: „Hä, ich kann doch durch alle Bilder einer Seite blättern!?“ Das stimmt – weil ich einen Kniff gefunden habe, um die Galerie-Funktion von WP Featherlight auch für Einzelbilder nutzbar zu machen.

Die Lösung basiert auf einer Antwort des Plug-in-Entwicklers Ozzy Rodriguez im WP Featherlight Supportforum. In seinem Post erläutert er, wie man das Plug-in dazu bringt, nebeneinander platzierte Einzelbilder als Galerie zu behandeln, so dass in der Lightbox-Ansicht die Vor- und Zurück-Pfeile erscheinen. Rodriguez‘ Antwort im Wortlaut:
If you wrap your images in a div or something with a class of
Ozzy Rodriguez, Entwickler WP Featherlightgallery, it should find them.
Heißt: WP Featherlight behandelt eine Bilderstrecke dann als Galerie, wenn die Einzelbilder innerhalb eines HTML-Elements gruppiert sind, dessen class-Attribut das Wort gallery enthält – also z.B. <div class="gallery">...</div> oder, was der Umsetzung des WordPress Galerie-Blocks in HTML-Code entspricht, <figure class="wp-block-gallery...">...</figure>.
Im Code des Skripts wpFeatherlight.js, auf das Rodriguez verweist, liest sich das wie folgt (ab Zeile 61):
function findGalleries() {
var $gallery = $body.find( '[class*="gallery"]' );
if ( 0 !== $gallery.length ) {
$.each( $gallery, buildGalleries );
}
}So geht’s: Vor- und Zurück-Pfeile auch bei Einzelbildern
Mit dem Wissen, wie WP Featherlight vorgeht, um Galerien ausfindig zu machen und anzuzeigen, lässt sich die Bildergalerie-Funktion nun zweckentfremden und so einsetzen, dass sich alle auf einer Seite enthaltenen Bilder in der Lightbox durchblättern lassen. Und das geht so: Man sucht sich oder erstellt ein HTML-Element, das sämtliche Bilder umfasst, und weist ihm über das class-Attribut eine Klasse zu, deren Name das Wort gallery enthält. Das Plug-in behandelt dann alle Bilder so, als handelte es sich um eine große Bildergalerie.
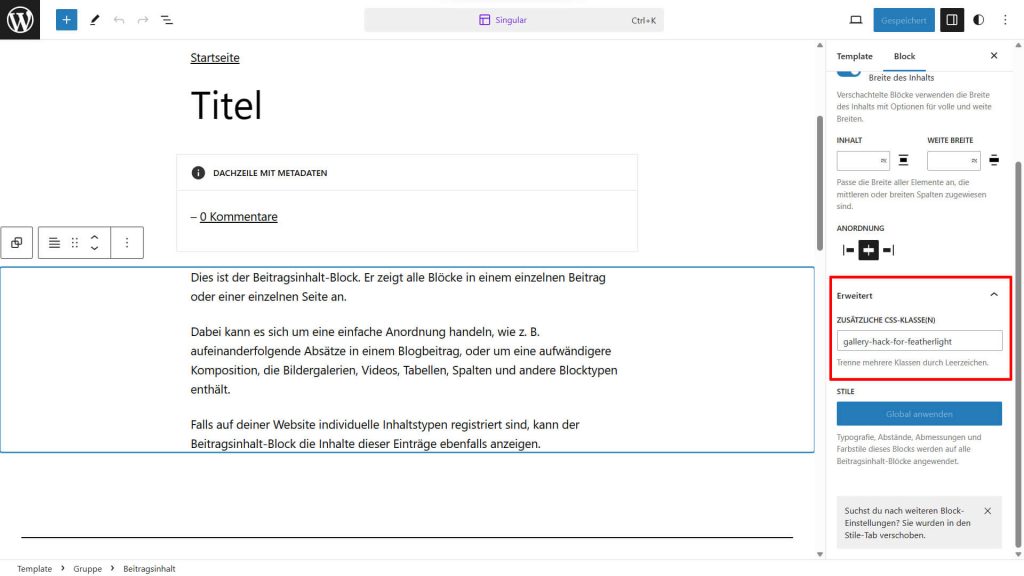
Hier im Blog habe ich das wie folgt umgesetzt: Im WordPress Website-Editor habe ich das Template für die Blogbeiträge (Singular) geöffnet und dort dem Block Beitragsinhalt – der mit Ausnahme des Titels sämtliche Elemente eines Beitrags enthält, also auch alle Bilder – über Block-Einstellungen > Erweitert die CSS-Klasse (Klassenname) gallery-hack-for-featherlight hinzugefügt. Dadurch kann man jetzt bei einem Mausklick auf ein Bild auch durch alle weiteren Bilder der Seite navigieren.

Fehlt was?
Habt ihr Fragen oder Anmerkungen zum Artikel? Wollt ihr mehr wissen über das Lightbox Plug-in WP Featherlight oder dessen Funktionsweise? Dann hinterlasst einen Kommentar oder schreibt mir eine E-Mail.

Schreibe einen Kommentar